미리캔버스의 무료 디자인 템플릿으로 블로그 썸네일 만들기
- IT&블로그
- 2022. 8. 22.
요즘 티스토리 블로그를 나를 열심히(?) 운영하고 있습니다. 그러다 보니 포스팅한 글의 썸네일도 예쁘게 꾸미고 싶은데 디자인 감각은 꽝이고 일러스트나 포토샵을 다루기도 어렵더군요. 거기에 저작권 문제도 애매해서 무료로 사용이 가능한 폰트나 이미지들 찾는 것도 일인데 검색하다보니 이런 부분들을 해결해주는 앱은 아니고 웹사이트가 있었습니다.
▶ 미리캔버스 홈페이지 : https://www.miricanvas.com/
디자인 플랫폼 미리캔버스
ppt, 카드뉴스, 포스터, 유튜브 섬네일 등 5만개 이상의 무료 템플릿으로 원하는 디자인 제작
www.miricanvas.com
바로 "미리캔버스" 무료로 사용이 가능하고 더 많은 기능이나 이미지를 원하면 프로나 엔터프라이즈 유료 요금제를 이용하면되는데 우선은 무료로 써보고 후에 효과가 좋으면 유료로 이용을 해볼까합니다. 방금 하나 블로그 썸네일 만들어봤는데 사용법만 익숙해지면 정말 빠른 시간내에 썸네일이나 상세페이지, ppt, 카드뉴스 까지도 제작이 가능해보입니다.
무료 디자인 플랫폼 미리캔버스 가입하기
카카오계정이나 네이버계정 그리고 이메일로 가입이 가능합니다. 저는 카카오계정으로 그냥 가입했어요. 시작하기 누르면 카카오계정 로그인 한 뒤에 개인정보 동의하고 연동하면 가입이 끝납니다. 진짜 5초만에 끝난듯요.

무료 디자인 툴 미리캔버스 사용법
1. 카카오나 네이버 등으로 가입해서 로그인하면 처음 화면은 "내 디자인" 메뉴의 빈 공간에 악어(미리캔버스 마스코트)가 잠자고 있습니다. 비어있는 내 디자인을 채워야겠죠. 좌측의 "템플릿" 혹은 중앙 상단의 "검색"에서 원하는 템플릿을 찾아봅시다. 템플릿은 미리 만들어진 디자인 세트 정도로 생각하시면됩니다. 이미 만들어진 디자인을 고르고 거기에 요소들(이미지 또는 글씨 등등)을 변경해서 저에게 맞는 이미지로 다시 가공하는거죠.
그래서 제일 먼저 용도에 맞거나 마음에 드는 템플릿을 고르는게 우선입니다. 그 템플릿을 고르고 그 뒤에 수정을 하나씩 하면서 썸네일이나 포스터나 PPT나 카드뉴스등을 만들어갑니다.

2. 미리캔버스에서 템플릿을 선택하면 "타입 별로 보기"에서 원하는 디자인 타입을 고릅니다. 블로그 썸네일의 카테고리는 없어서 정사각형의 이미지 템플릿이 있을법한 "카드뉴스"와 "소셜 미디어 정사각형"에서 고르면좋겠죠. 저는 그냥 카드뉴스에서 템플릿을 골랐습니다.

3. 미리캔버스의 템플릿은 "선배에게 듣는 수강신청" 무료 템플릿입니다. 딱 블로그 썸네일로 괜찮을 것같아 골랐는데요. 이렇게 무료 템플릿을 선택하면 사이즈와 키워드들이 오른쪽에 나타납니다. 키워드로 검색도 가능하니 비슷한 디자인을 찾는다면 해당 키워드들을 선택해보세요. "이 템플릿 사용하기"를 눌러 이제 디자인을 편집해봅시다.

4. 골랐던 템플릿을 불러왔습니다. 왼쪽의 세로 메뉴들은 지금 보고 있는 디자인의 사진,요소,텍스트, 테마 등을 변경할 수 있는 메뉴들입니다. 오른쪽 상단의 이미지로 저장할지 공유할지 아니면 작업중인 상황을 저장하는 등 저장이나 내보내기 옵션들이고요. 카드뉴스의 상단은 카드뉴스의 요소들을 선택하고 복사, 삭제, 움직임 등을 설정할 수 있는 옵션들입니다.

5. 저는 기존에 있던 턱받치고 있는 학생의 모습을 변경해보려고합니다. 해당 이미지를 선택해서 삭제를 했고 좌측의 "요소" 메뉴를 선택해서 블로그라는 키워드로 이미지를 검색했습니다. 쭈욱 내리면서 만들려는 디자인과 어울리는 이미지를 고르고있었는데요. 여기서 "왕관"모양의 아이콘이 붙은 이미지를 확인할 수 있습니다. 이렇게 왕관이 붙은 이미지들은 "프로"나 "엔터프라이즈" 유료 요금제를 사용하는 고객들이 이용이 가능합니다.

6. 무료 사용자가 유료 이미지를 선택해서 디자인에 추가하면 아래의 사진처럼 미리캔버스의 워터마크가 찍힌 이미지로 첨부가됩니다. 어떤 느낌인지 확인은 가능하겠지만 사용은 불가능하겠죠. 이처럼 더 좋거나 어울리는 이미지들이 유료로 많이 있다면 프로 결제를 해서 사용하는 것도 추천드립니다. 저는 우선 무료로 사용을 해볼게요.

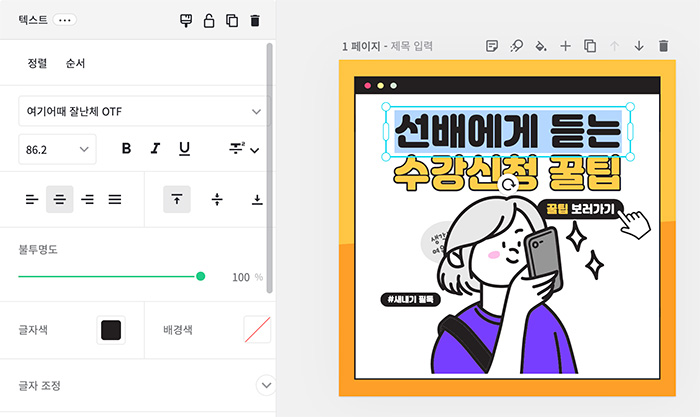
7. 스마트폰을 보는 학생으로 이미지를 변경했고 크기를 조절해서 정사각형 테두리 안에 잘 들어오게 맞췄습니다. 그리고 이제 텍스트를 변경해야겠죠. 디자인에서 변경하고 싶은 글씨를 선택한 뒤에 원하는 문구를 입력하면 됩니다.
"미리캔버스로 썸네일 만들기" 라는 텍스트를 입력해볼건데요. 글씨를 선택하면 좌측에 글꼴과 크기 정렬 등의 설정 화면이 나타납니다. 불투명도도 조정이 가능하고 글자색과 배경색등 필요한 옵션들은 다 있습니다.

8. 대표 이미지로 넣었던 학생 일러스트가 마음에 안들어서 "요소 -> 일러스트" 체크한 뒤에 "악어"키워드로 검색해서 미리캔버스 마스코트 악어가 스마트폰에서 나와 손짓하는 그림을 골랐습니다. 딱 어울리네요. 텍스트도 "미리캔버스로" "썸네일 만들기"로 변경했고 꿀팁보러가기는 마음에 들어서 삭제하지 않고 그대로 두었습니다. 이때 글씨가 이미지에 가려지는부분들이 생기는데요.

9. 이럴 때는 앞 뒤로 이미지를 옮길수 있으니 원하는 글씨나 사진 등의 요소를 선택하고 "순서"에서 앞으로, 뒤로, 맨 앞으로, 맨 뒤로 등을 선택하여 이미지나 글씨의 순서를 변경할 수 있습니다.

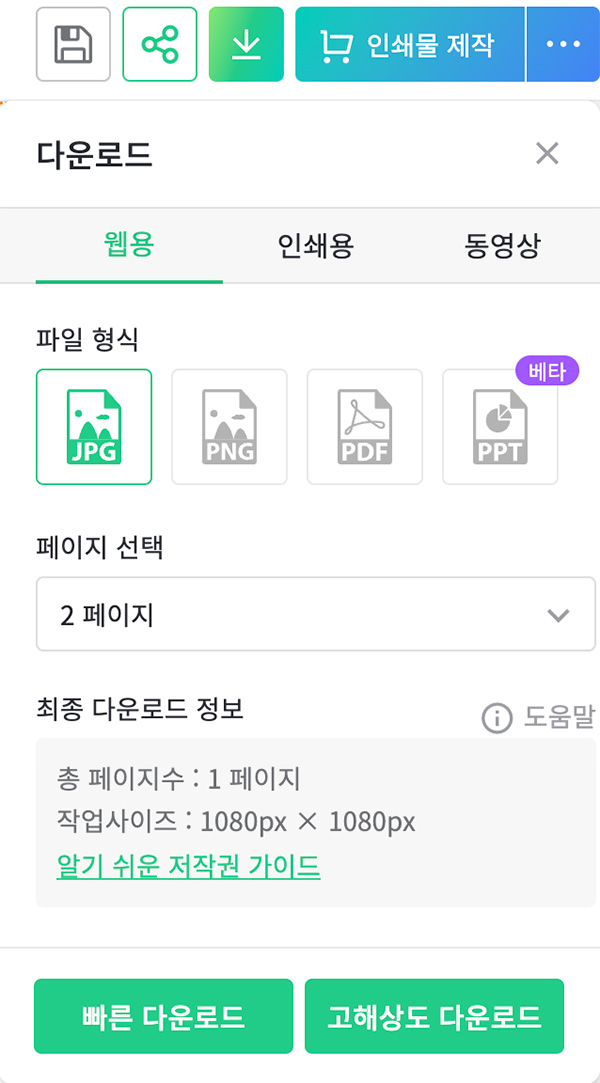
10. 미리캔버스에서 이미지를 다 수정했다면 이제 저장을 해야겠죠. 오른쪽 상단의 디스켓 모양은 현재 작업중인 디자인을 저장하는 메뉴이고 동그라미가 이어진 모양은 공유 아이콘 그리고 화살표가 아래로 내려간 아이콘이 "JPG또는 PNG" 이미지 파일로 저장하는 메뉴입니다.
저는 웹용이라 이미지 크기도 작아야하니 "웹용 ->JPG"를 선택했습니다. 조금더 고화질을 원하면 PNG (투명이미지도 PNG로 저장해야합니다.)를 선택하세요. 혹은 인쇄용이나 동영상으로 저장도 가능합니다. 필요한 기능이랑 옵션이 다 있네요.
템플릿을 카드뉴스로 선택했기에 1~6개의 페이지가있는데 저는 2번 페이지에서 수정을했으니 2번 페이지만 선택해서 다운로드하겠습니다. 최종 다운로드 정보가 나오네요. 1080px X 1080px 해상도에 1개의 페이지만 저장! 빠른 다운로드와 고화질 다운로드가 있는데 둘다 큰차이가 없었습니다. (해상도와 용량이 같았거든요)

미리캔버스로 만든 블로그 썸네일 결과물
이번 게시물의 대표이미지로 사용될 썸네일입니다. 실제로 만든 시간은 이미지 고르는 시간을 제외한면 몇 분안에 썸네일 하나가 뚝딱 나왔습니다. 보니깐 유튜브 썸네일로 장르별로 엄청 다양하게 있고 PPT와 카드뉴스 무료 템플릿도 방대해서 저처럼 디자인에 감각 없는 사람들에게는 정말 유용한 사이트같았습니다.

혹시나 블로그, 유튜브, 인스타그램 등에서 디자인이나 이미지를 만들어서 업로드해야하는 상황이라면 무료 디자인 플랫폼인 "미리캔버스" 이용해서 만들어보세요. 저도 종종 블로그 썸네일로 예쁘게 꾸며서 업로드를 해야겠습니다. 은근 깔끔햇 보기 좋네요 :-)
'IT&블로그' 카테고리의 다른 글
| 애플 2011 맥북 프로 메모리 램 교체하는 방법 (0) | 2022.08.23 |
|---|---|
| 2011 맥북프로 15인치 구입 후기. 22년에 이걸? (0) | 2022.08.23 |
| 삼성 갤럭시 Z폴드3 스크린샷과 화면 녹화 방법 (0) | 2022.08.21 |
| 갤럭시 z플립4, Z폴더4의 민팃 추가 보상 이벤트 정리 (0) | 2022.08.20 |
| 저려미 맥북 M1 13인치 노트북 파우치 후기 (0) | 2022.08.20 |